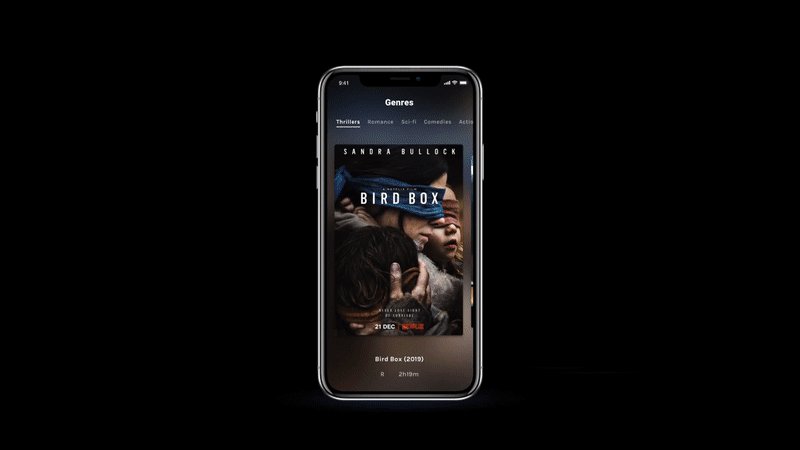
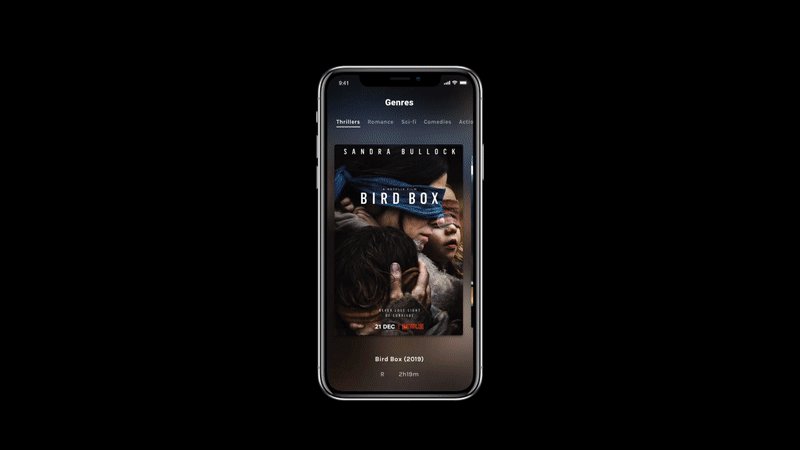
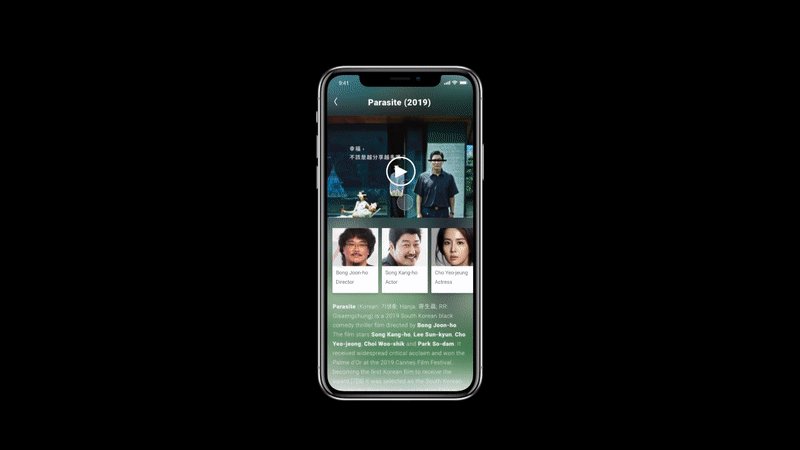
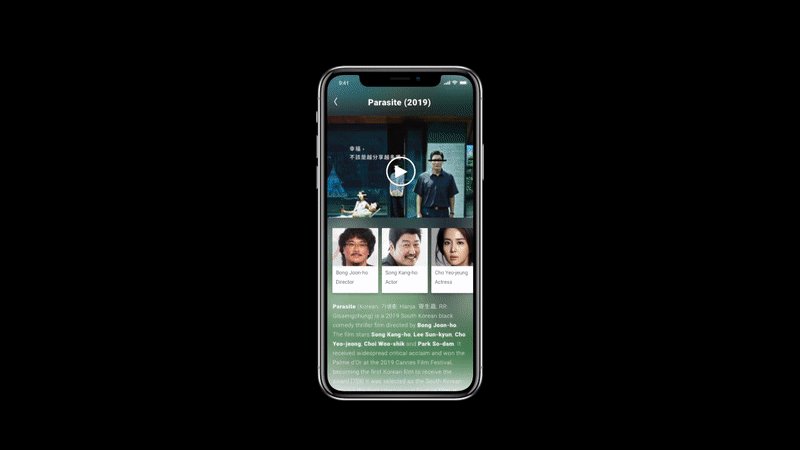
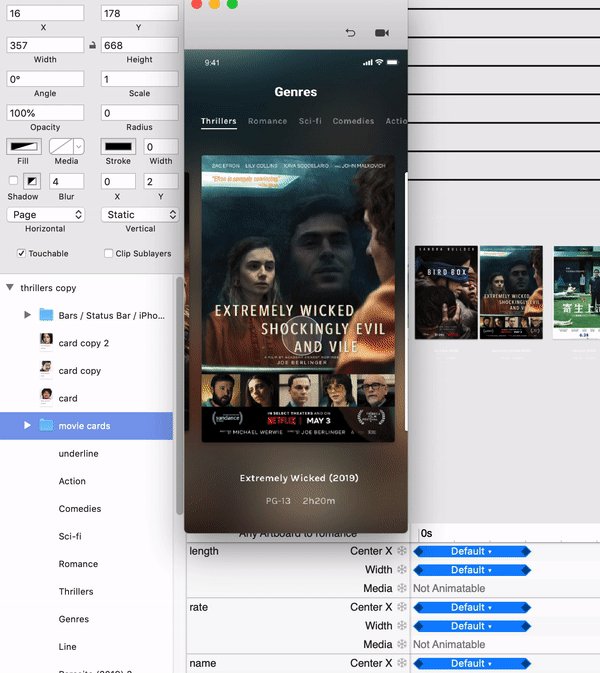
Interactive Movie App Prototype & Related Reflections
The wireframe and prototype of this app was designed with Sketch. The interaction was realized by Principle. Animated mockup completed in Photoshop.
It was not easy to design relatively complex interactions without the help of After Effects. However, as we all know, AE-designed animations lack the interactive elements required by common customer-facing prototypes. Therefore, the purpose of this challenge was to deliver a visually-appealing while interactively feasible prototype with a commonly used prototyping tool.
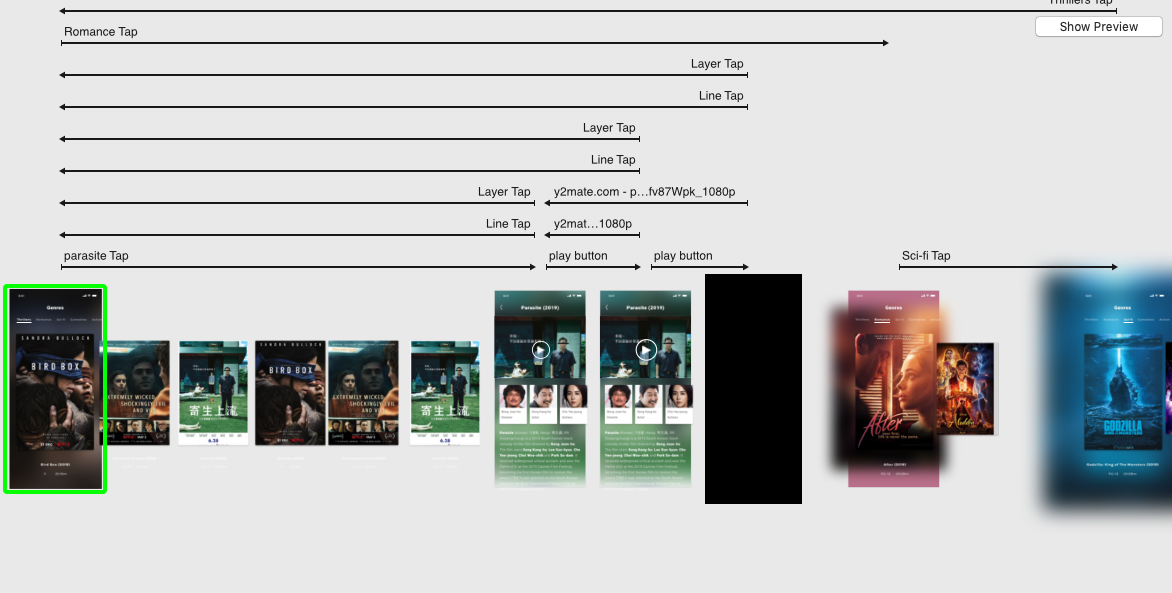
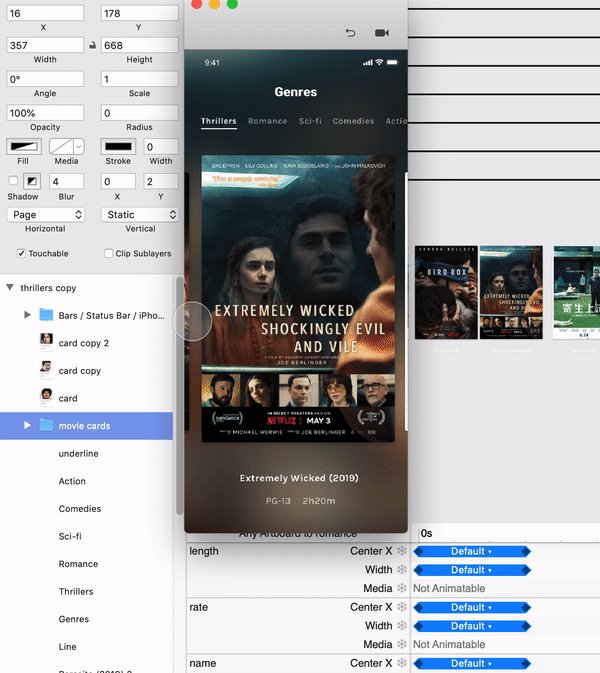
Meanwhile, to achieve the effect of interactive poster-size transition, the poster was set to “touchable page”, while the sizes of posters were manually changed.
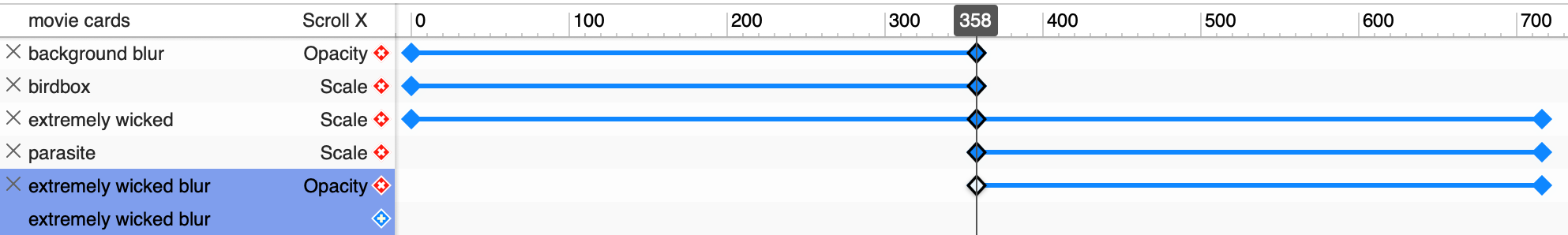
To achieve the effect of the correspondingly changing background, multiple layers of blurred movie posters were overlapped. When the selected movie changes, the blurred background image’s opacity would be triggered as a Principle driver, revealing the next background underneath.
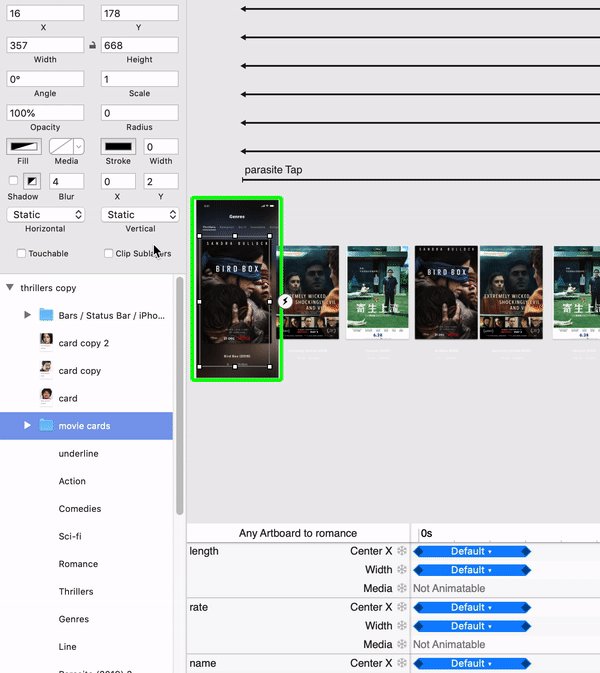
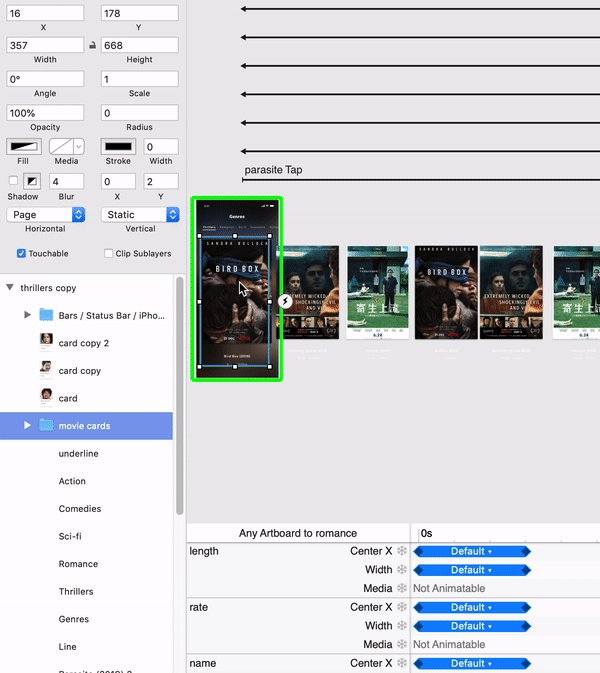
It has been widely discussed that “how to choose the right prototyping tool”. In my relatively short career of exploring the UX industry, I’ve tried out especially-designed prototyping tools including InVision, Principle, Origami, Framer X and Hype, and less-prototyping-focused tools like Adobe After Effects. As this challenge suggested, although far from the “perfect” prototyping tool, Principle with its relatively flexible and powerful design mechanics can help UX designers deliver relatively complex animations and interactions.
However, the concept of “driver” and “animate“ can become very confusing, especially when an action-triggered timeline exists. Designers may also need to rename their file/folder names after importing them from Sketch, as some of the names would randomly change themselves into something else.